WALL-TO-WALL STUDIOS
BLOKBLOK CMS
Content managers shouldn't have to choose between an easy to use content management system (CMS) and powerful, customizable content features. BlokBlok CMS solves this problem by offering both a simple user interface and a highly extensible framework designed to meet the custom content needs of every client.
BlokBlok CMS supports a true, brand-driven approach with unique designs and content models versus using existing themes and templates that are shared with hundreds, or even thousands, of others. In a web where every site is beginning to look more and more alike, BlokBlok CMS offers an alternative for organizations that want to stand out from the crowd.


10 YEARS IN THE MAKING
The first version of BlokBlok CMS was built by W|W in 2006 in response to client requests for an easy-to-use CMS that didn't yet exist. This was in the days before WordPress powered a quarter of the web. W|W built the first version of the CMS on CakePHP, a free, open-source, rapid development PHP framework. This version of BlokBlok CMS was used to power the majority of W|W’s website projects until 2013 when we introduced the next generation of BlokBlok CMS that was built using Ruby on Rails.
Ruby on Rails (or simply Rails) is a web application development framework written in the Ruby language and is designed to make programming web applications easier. Rails allows developers to write less code while accomplishing more than most other languages and frameworks. For this version, W|W leveraged key learnings from the CakePHP version and developments in open source web technology to build a modern CMS that is easy for content managers, flexible for designers and powerful for developers.
BUILDING A FOUNDATION WITH BLOCKS
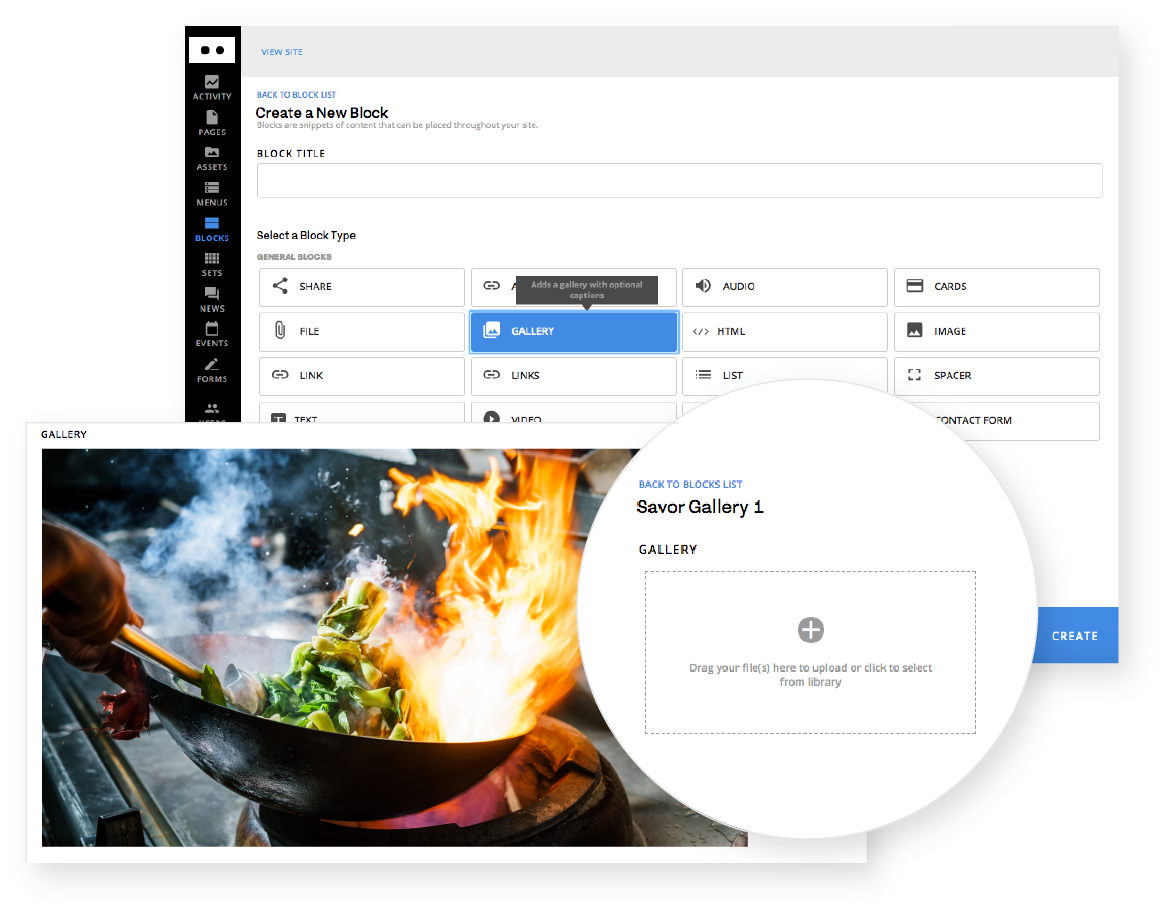
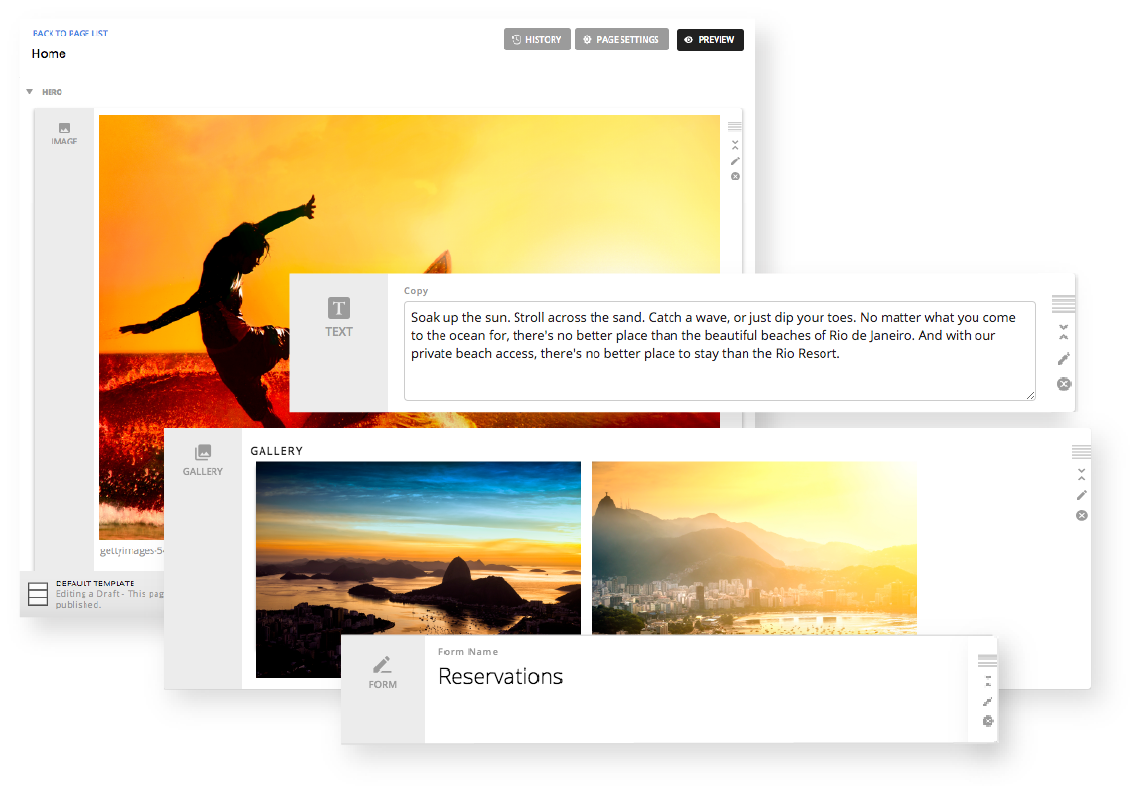
While BlokBlok CMS is a highly flexible page-based content management system, blocks are its foundation. Every website running on BlokBlok CMS is made up of a collection of pages each driven by a series of custom templates and built from one or more content blocks.
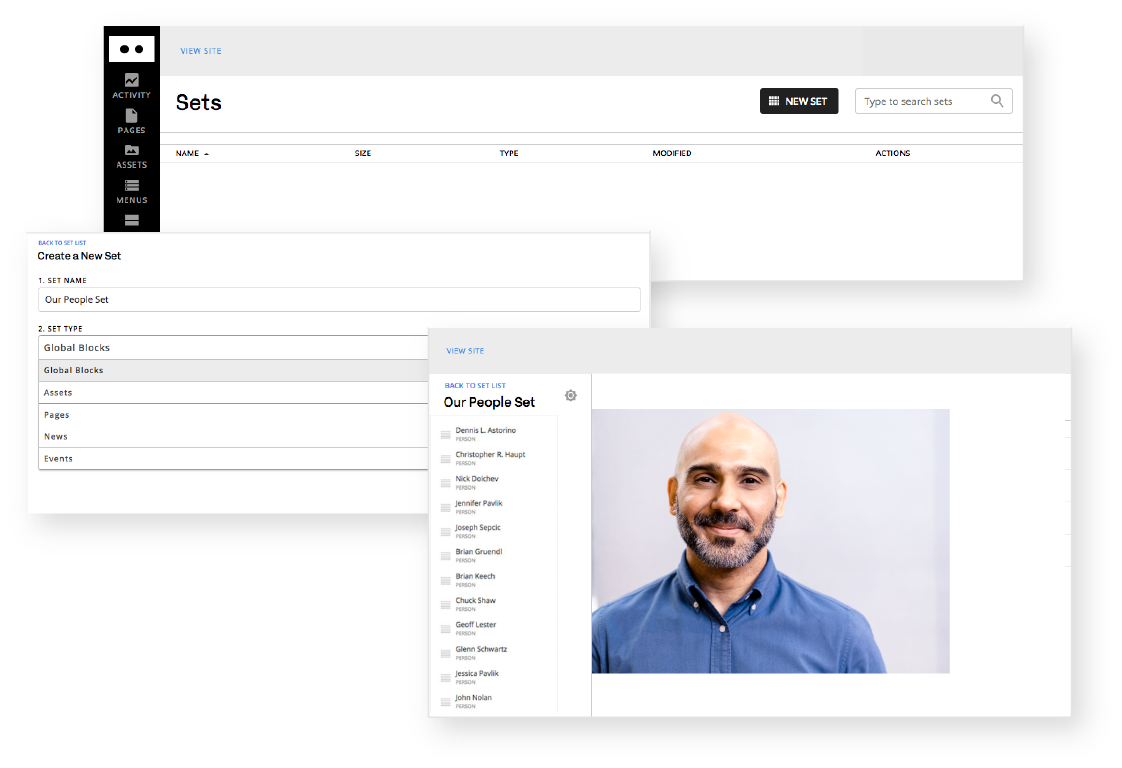
Blocks are individual pieces of content that may be used either within a specific template or globally across a site. Every website on BlokBlok CMS comes equipped with a standard set of blocks, including WYSIWYG, text, HTML, image, video, gallery and more.
Each site is typically developed with several custom block types designed to meet specific content needs. For instance, a person block may be created to house staff bios that are used across a website. With a single block, it is possible to reuse that single piece of information across as many pages and templates as needed.
By leveraging blocks, content strategists, designers and developers are able to set up complex content relationships and repurpose content through custom tagging schemes.

BLOCKS + TEMPLATES = PAGES
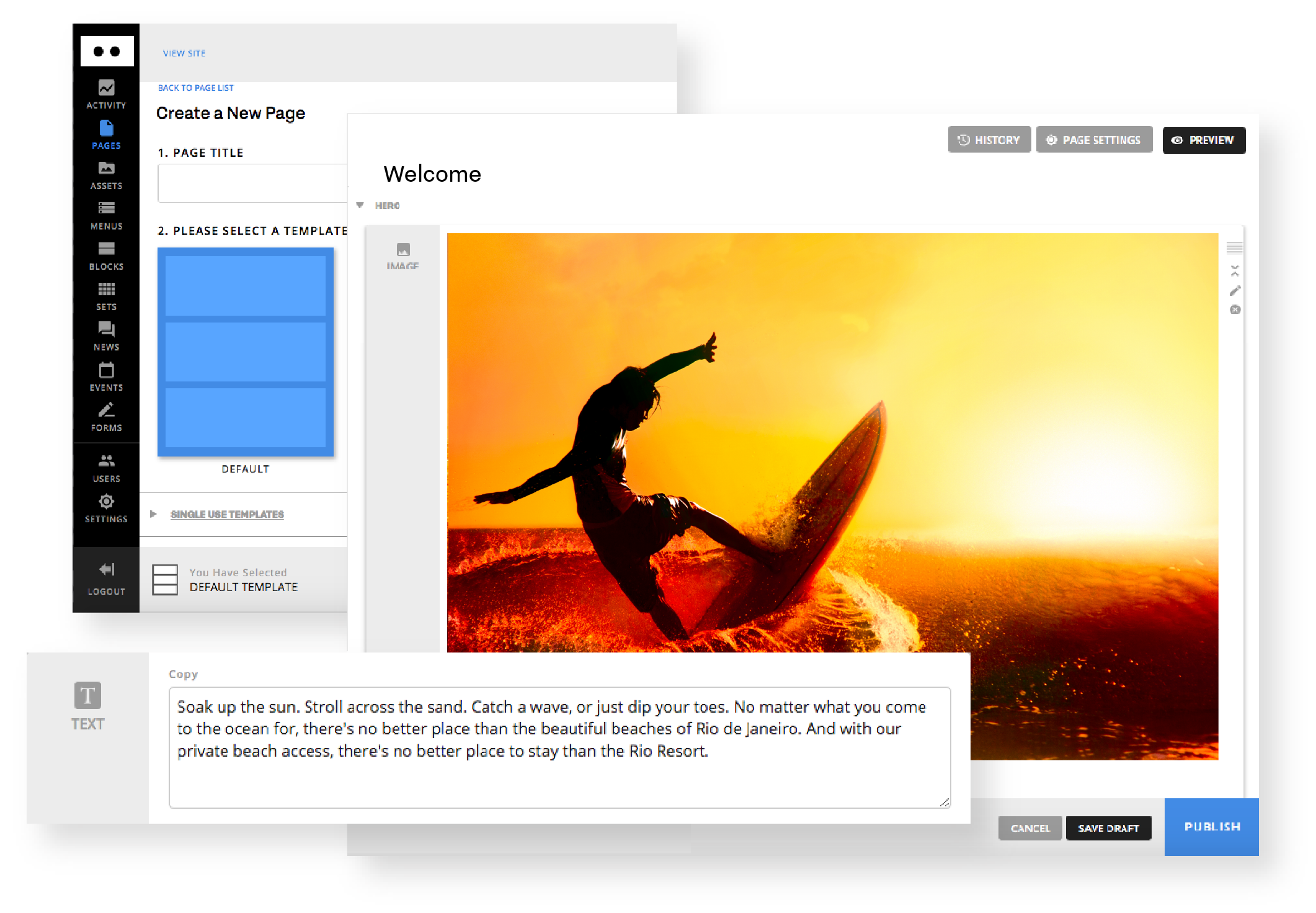
Sitting above blocks are templates and pages. Each site is designed with a set of page templates in mind. Templates dictate the design and hierarchy of content inside of blocks. Each template is comprised of several drop zones that correspond to specific regions on a page. Blocks are then placed in the drop zones to be rendered in a browser based on the site’s design. Templates may be created for single-use pages, like a home page, or for easy replication, like a product listing page.
With blocks and templates, creating and editing a page becomes a simple exercise. Need more content? Add a block. Want to move content around the page? Just drag and drop.

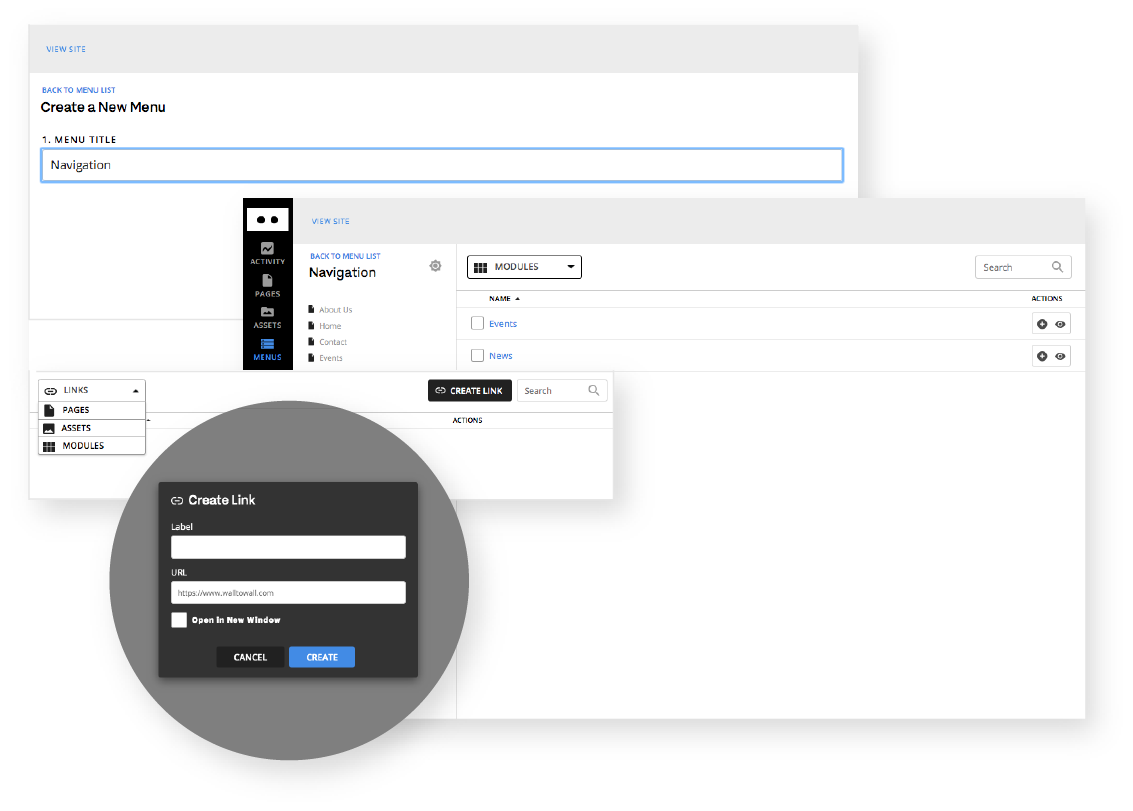
Pages in BlokBlok CMS live in a flat structure, meaning that there is no innate hierarchy or relationship between pages when they are created. All pages exist on the same level. Sitemaps and page relationships are managed through the menus feature. Menus not only allows users to manage site-wide navigation but also page relationships and hierarchies.

DID SOMEBODY SAY MODULES?
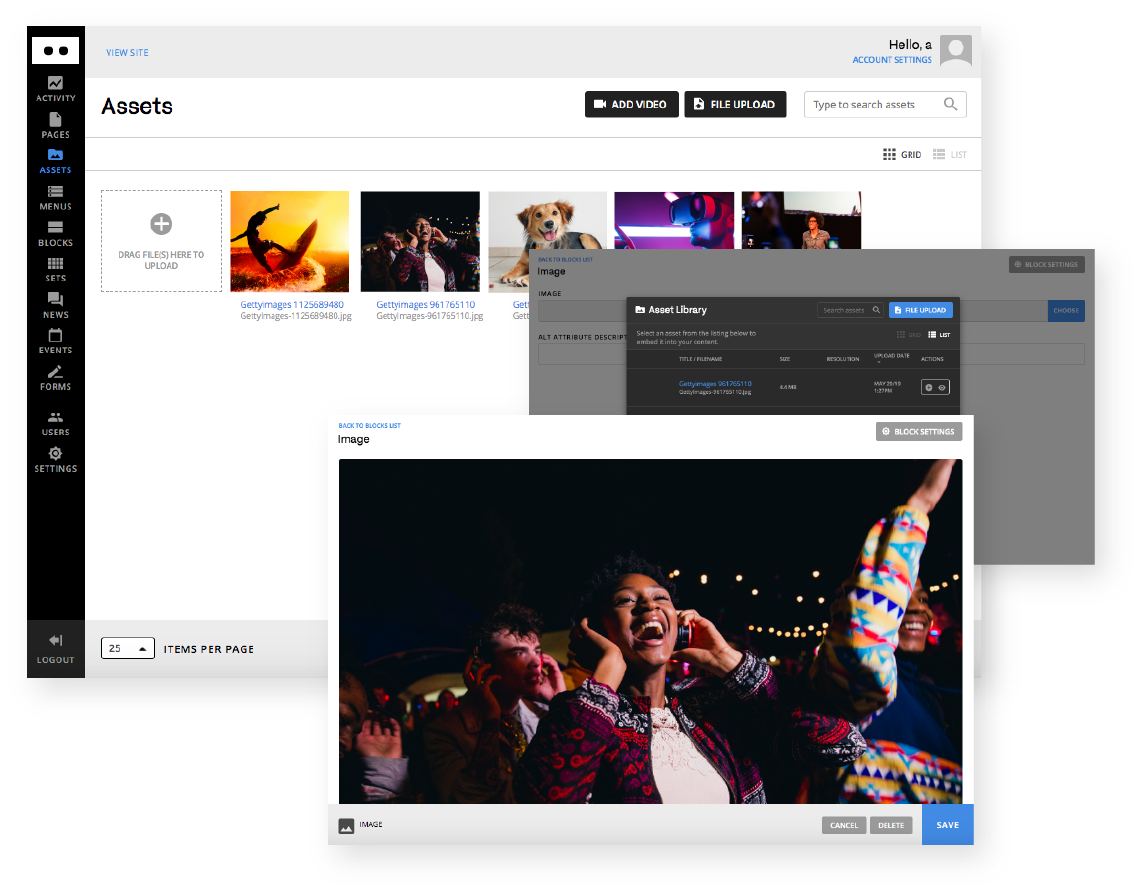
While every installation of BlokBlok CMS comes with built-in support for pages, blocks and assets. Several optional modules exist for special types of content. These include News, Events and Forms.
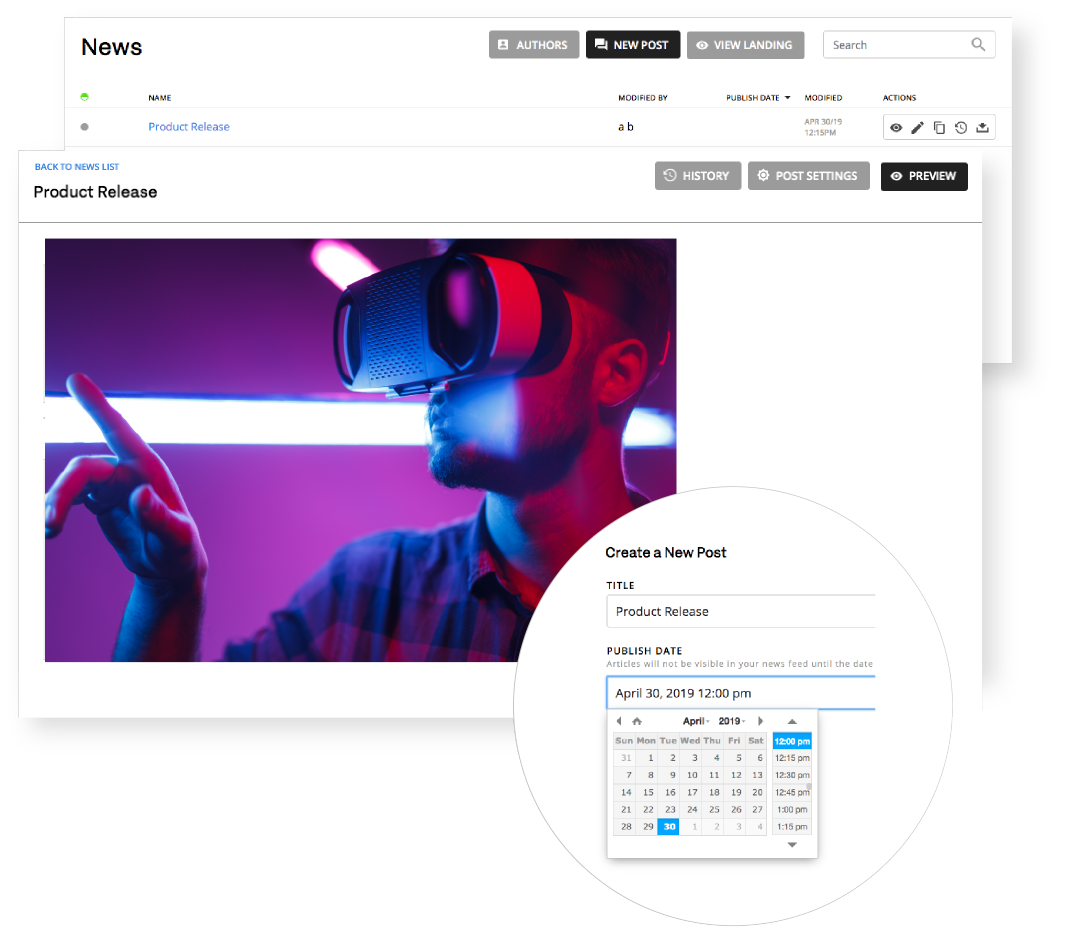
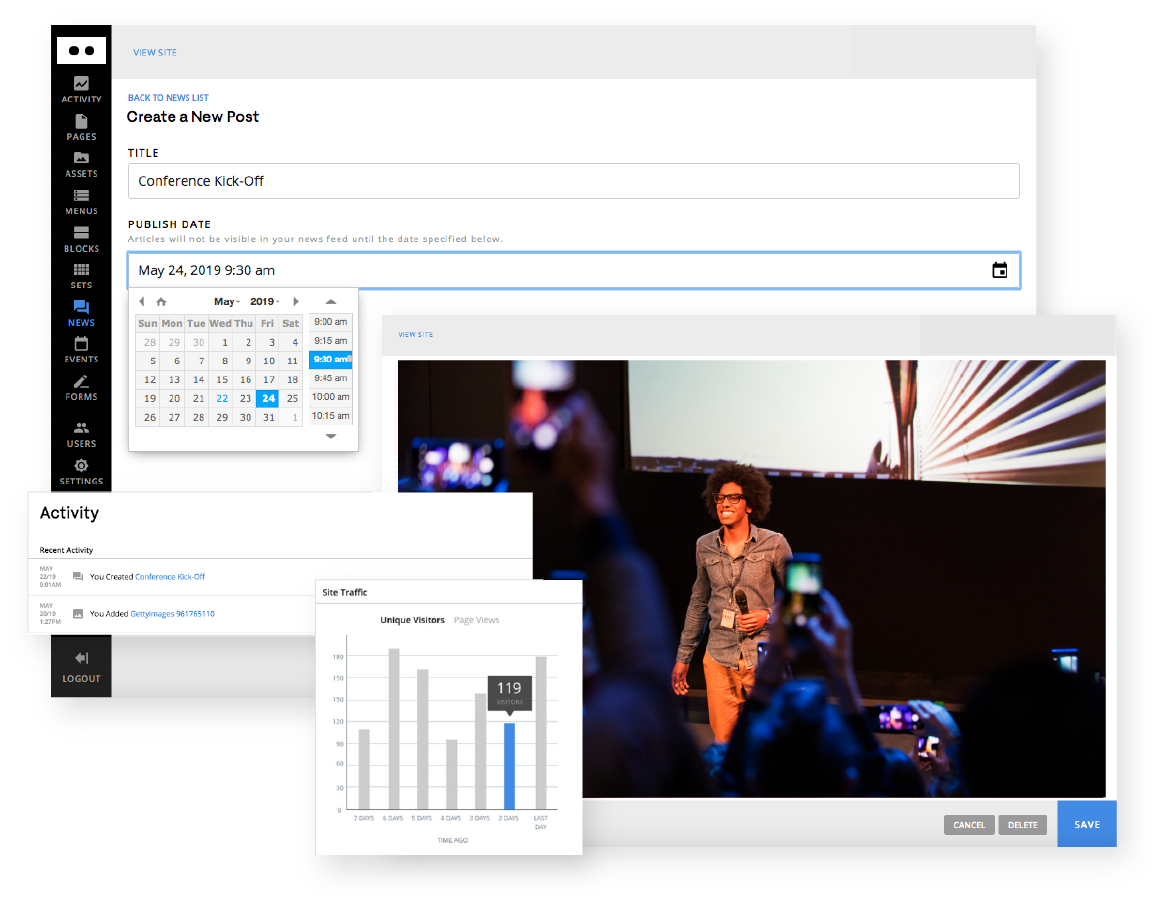
News
News module is used by content managers who want to publish time-sensitive blog-like content on their websites. In essence, News posts are just highly specialized pages that are set up to handle publication dates, authorship and tagging. A separate News module allows content managers easy access to this frequently used content type.
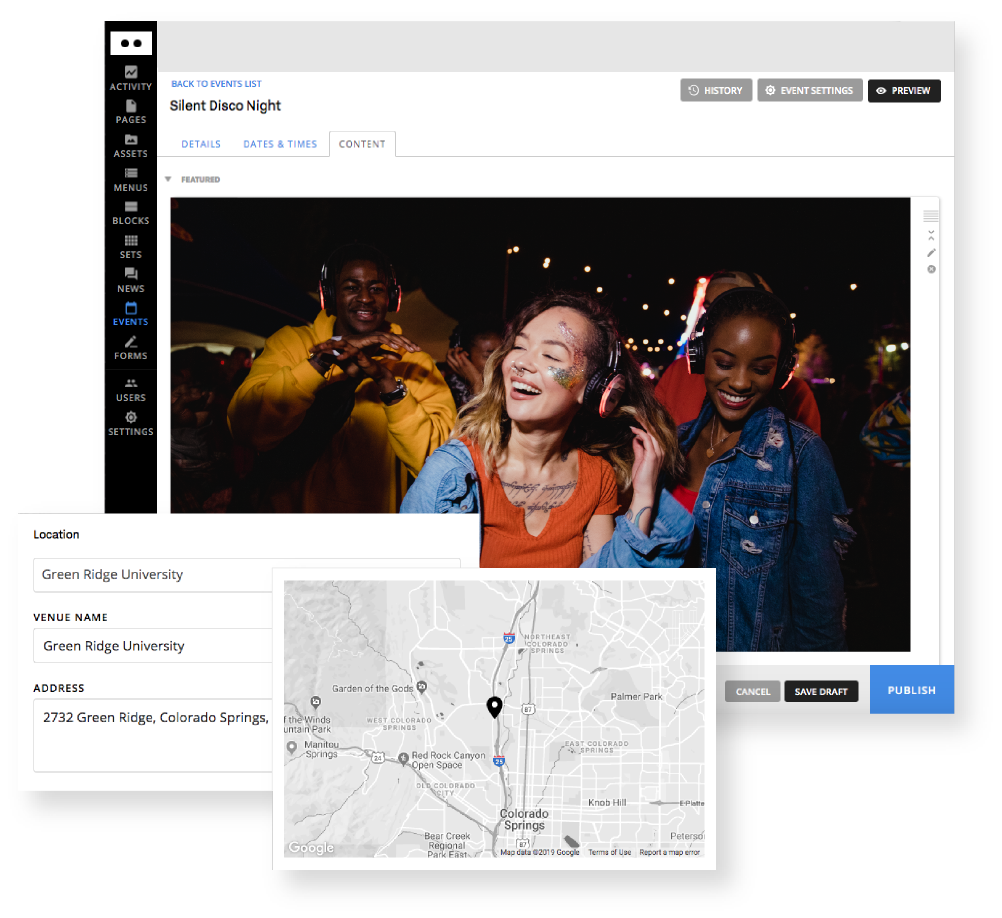
Events
Events module allows site owners to promote events through an event calendar and event feeds on the website. Events is a powerful module that allows content managers the ability to create one-time and recurring events and manage multiple event venues. Rather than building registration functionality in the module, Events can be configured to work with third-party registration systems like Showclix or Eventbrite.
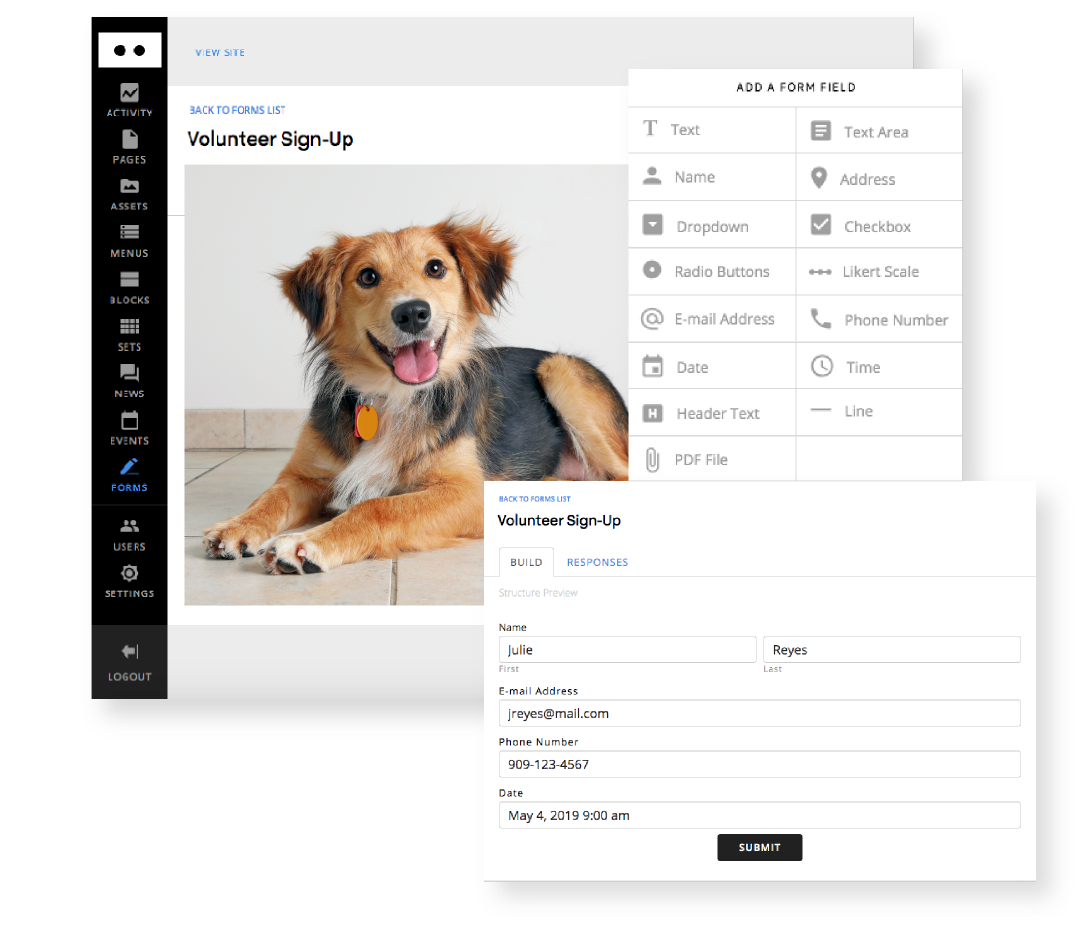
Forms
Forms module is designed to give content managers the ability to easily create simple and usable web forms. The form builder features a drag-and-drop interface that gives content managers the ability to set up a variety of form types. Forms can then be embedded on pages throughout a site. Form submissions are then stored in the CMS where they can be exported, or they can be sent via email to the appropriate person.
There's no shortage of choices when evaluating content management systems. W|W has engineered a CMS that is easy to use for content managers while giving designers and developers the freedom to do amazing work.
If you're interested in using BlokBlok CMS for an upcoming project head over to our contact page. We look forward to hearing from you.